ローディングの進捗状況を、とるのが難しい場合がほとんどだと思うので、 エンドレスなくるくるアイコンの出番はおおいと思います。 でも、毎回つくるのは、面倒なので、えいやっとまとめて作成してみました。 書き出したアニメーションgifファイルと、Feb 12, 21 · 実はこれ、Apple製品にみられる「ローディング」アイコンの動作を物理的に再現したものなんです。Animation skscaleout 10s infinite easeinout;

ローディングアイコン デザインtシャツ通販 Tシャツトリニティ
ローディング アイコン フリー
ローディング アイコン フリー-May 09, 16 · 太線が円を描く動きのローディングGIF画像です。丸みのあるデザインが柔らかな印象を与えます。 7Preloader iOS 7 Style (GIF) https//dribbblecom/shots/PreloaderiOS7StyleGIF i OS 7 StyleをイメージしたローディングGIF画像です。細い線を美しいグラデーションカラーで塗りつぶす動作が素敵です。} spinner { width 100px;



ローディング セット アイコン ベクトル ローディング セット イラスト アイコン Canstock
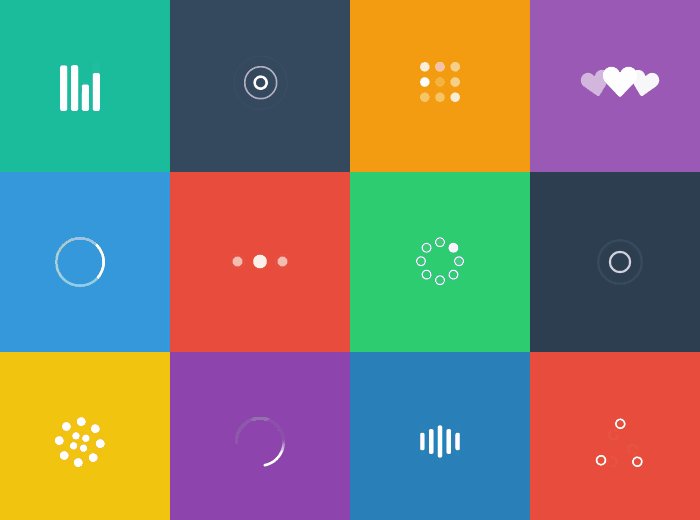
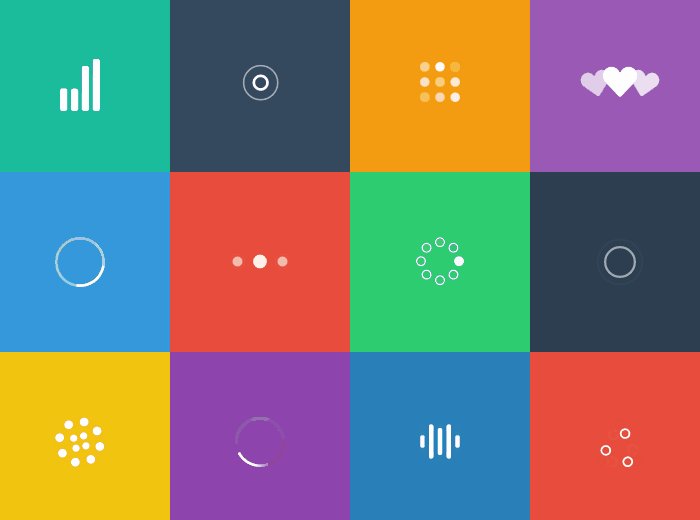
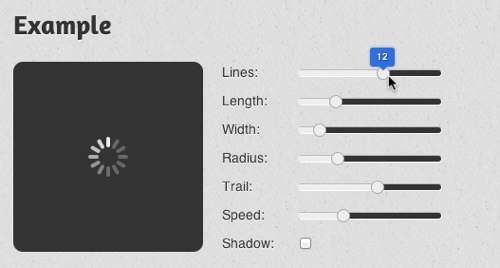
他にも、正方形がカコカコと動く Cubes というローディングアイコンや、丸がいくつもクルクルと円を描いて回る SpinningBubbles というアイコンもありました。 8種類もありますので、恐らく好みのローディングアイコンが見つかると思います。Jun 18, 18 · 「Three Dots」は、ひとつの要素に特定のclassを付与することで、3つのドットを用いたローディングアイコンを実装できるスタイルシートです。 実際の見栄えはもっと滑らかに動いていますが、上のキャプチャのように14種類のローディングアイコンを表現できローディング・リロードのアイコン素材 1 WEBサイトのローディングやリロード系のアイコンとして使えそうな素材です。 フォトギャラリーやデータの読み込みなどでちょっと時間がかかりそうなときに使えそうな素材。 最近はgifアニメではなく、CSS3で回したりして使うんですな。 size 16px 32px 48px 64px
Nov 18, 16 · このサイトは使い勝手が非常にいいです。8個のCSSローディングアニメーション素材が掲載されていて、コードをチェックするなら各アイコンの下に置いてある「View Source」のテキストリンクをクリックするだけでOK。HTMLとCSSのソースコードが表示されます。 3・地球が回るアイコン ・ノートに書き込むアイコン ・虫眼鏡のアイコン ・時計の針が動くアイコン ・回転する雪だるまのアイコン ・本がめくれるアイコン ローディング画面は来訪者を待たせない工夫の1つです。アイコンは業種によって使い分けましょう。SVGアイコンを利用したローディングアニメーションで、シンプルな実装で豊富な種類が揃います。 See the Pen SVG Loading icons by Aurer on CodePen Wavy Loading Animations 波型ウェーブをCSSのみで再現した、滑らかな動きがポイント。
フリーのローディングアイコン。 ローディング中のアイコン4の フリー(無料)アイコン データをダウンロード 素材のダウンロードまで、あと 5 秒お待ちください。Loaders Kit CSS3で作るローディングアイコンの使い方、日本語情報はMOONGIFTでチェック。WebアプリケーションはAjaxを多用するので処理状態を分かりやすくためローディングアイコンを使うと良いでしょう。通常その手のリソースにはアニメーションGIFが使われますが、色やサイズを変えローディング系のアイコン素材 その2 これは「ローディング系のアイコン素材 その2」の 透過png画像 です。サイズを選択し、右クリックまたは長押しで画像を保存してください



Cssだけで作るloadingシリーズをまとめて Loadingアイコンメーカー として提供を開始しました 無料ホームページ作成クラウドサービス まめわざ



React Js ライブラリ React Spinkit を使用してローディングアイコンを利用する Mebee
Loading アイコン素材ダウンロードサイト「icooonmono」 商用利用可能なアイコン素材が無料 (フリー)ダウンロードできるサイトQ ローディングアイコンを非表示にしたいです。 どうしたら出来ますか。 A 以下のファイルを追加してください。 「外観」→「テーマの編集」より、下記のコードを追加してください。 編集するファイル:stylecss 編集前簡単にGIFローディングアイコンを作成出来るloading io loading io カラーやサイズ、スピードに形状など、カスタマイズする上で基本的な設定項目が揃っており、カラフルなアイコンが作れる事も特徴



ローディング アイコン イラスト K Fotosearch



待ち時間も楽しくなる ローディングアニメーション10選
Mar 10, 19 · 目的 何らかの処理を行っている間だけローディングアイコンを出したい。 外部ライブラリを使ってもできるのですが、デザインがいまいちしっくり来なかったので、FontAwesomeのローディングアイコンをつかって実装しました。/* ローディング画面 */ #loading { width 100vw;その7 ローディングアイコン See the Pen CSS Tips ローディングアイコン by Takuro Sakai on CodePen 色違いのboxshadowを8種類設定し、animationをパラパラ漫画の要領で指定して再現します。 まずはboxshadowのもとになる15pxの真円を作成します。



Svgで作成されたローディングアイコンセット Svg Loaders Webclips



ボード Ui のピン
ローディングアイコンを作成してくれるWebサービスのまとめ デザイン関連 こんにちは、工藤です。 今回はローディングアイコを作成してくれるWebサービスをまとめました。 Webサービスだとリアルタイムで色やスピードなどをチェックできるのが嬉しいですね。 目次 非表示 1 画像で作成現象 スケジュールの週表示でスピナーが消えずに、操作ができない。 原因 Webブラウザーに追加されているアドオンの影響で、スピナーが消えない現象が 発生することがあります。 対処 アドオンを無効にすることで改善するかどうかお試しください。ローディングアイコン作成サイト紹介 Preloadersnet Loading GIF, SVG & APNG (AJAX loaders) generator ローディングアイコンを作成できる有名なサービスです。


ロードアイコン荷重セットアイコンをアップロードしますローディングバーローダセットベクトル からっぽのベクターアート素材や画像を多数ご用意 Istock


Loading World クリエイターたちによるアンテナショップ
Hattoushinha, "まじかよ" / gayou, "CSSで表現してしまうって凄い。" / poppun1940, " WebアプリケーションはAjaxを多用するので処理状態を分かりやすくためローディングアイコンを使うと良いでしょう。通常その手のリソースにはアニメーションGIFが使われますが、色やサイズを変えたいと思う度} 100% { transform scale(10);JQueryでローディング画面を実装しました。 全てのページの内容が読み込まれたらローディング画面が非表示になる仕様です。 2GRAVITY様の方法を参考にさせていただいています。 jQueryを使わずにjavaScriptで実装するプラグインはこちら


ウェブページにローディング画面を設置する方法



ローディング中のシルエット04 無料のai Png白黒シルエットイラスト
ローディング・リロードのアイコン素材 2 ローディングやリロード、更新系の素材として使えそうなアイコン素材です。 WEBサービスやアプリなどのデータの読み込み時などに表示するアイコンとして使えそうです。 環境のリサイクル系のアイコンとしても活躍してくれそう。 無料でダウンロードできます。 size 16px 32px 48pxローディングアイコン 1 「レイアウト」→「白紙」。 2 画面左のスライドのサムネイルを右クリックし、 「背景の書式設定」。 3 画面右に「背景の書式設定」ウィンドウが開くので、 「色」から「黒」を選択。 このマニュアルはPowerPoint Office 365 バージョン03で書かれていますDec 14, · Power Appsのイメージコントロールでも使えるSVGはアニメーションできるのでローディングアイコンを作れば画像コントロール1つで事足りますし、テキストをコピーするだけで他でも簡単に使いまわせそうです。



たった10秒でローディング画面を実装出来るjqueryプラグインpace Js Seo対策なら株式会社ペコプラ



ローディングアイコン デザインtシャツ通販 Tシャツトリニティ
よくある手法はローディング用のアイコン画像をアニメーションGIFで作成しておいて CSSの backgroundimage でそのGIF画像までのURLを指定したセレクタを用意しておく手法がありますが、画像を使わずにCSSだけで読み込み中のアニメーションを表現するコードが以下のサイトにて紹介さ} /* ローディングアニメーション */ @keyframes skscaleout { 0% { transform scale(0);Dec , 19 · ローディングのアイコンに「Font Awsome」を使う



Ae Ot ローディングアイコン 10タイプ Loading Icon 10type Youtube



ローディング中のシルエット 無料のai Png白黒シルエットイラスト
Vuex actionでローディングアイコンを表示する Vuex actionの処理でaxiosでajaxを行うでactionの処理を実装しました。 actionでajaxを行うときにローディングアイコンを表示させます。 mutationの編集 Vuexのstoreにloadingの状態を持つようにします。また、mutationでloadingの状態を変更でするよ


おしゃれなローディング用gif画像が無料でダウンロードできるサイト


ロゴアニメーション 動くwebデザインアイディア帳



Htmlとcssだけでローディング画面 読み込み中 のグルグルを作る Tech Dig



P0 3zst4lgtuom


After Effects ローディングアイコン風アニメーションの作成 Vision Creation Photoshop Illustrator Aftereffects 作成



ローディング アイコンのイラスト素材 ベクタ Image


Cssやsvgで簡単に実装するローディングアイコン選


ローディングアイコンを作成してくれるwebサービスのまとめ 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit



ローディングイラスト 無料イラストなら イラストac



ローディング そして ギヤ アイコン 隔離された 上に 黒 白 そして 透明 バックグラウンド プログレスバー Icon システム ソフトウェア Update ローディング プロセス シンボル ベクトル イラスト クリップアート K Fotosearch



ローディング ベクトル Preloaders アイコン 網 表示器 ローディング ローディング Icons デザイン ベクトル イラスト 充満 要素 Preloaders Canstock



ローディング アイコンのイラスト素材 ベクタ Image



Loading Circle Icon On White の動画素材 ロイヤリティフリー Shutterstock


フリー素材 ローディング画面用の無料アイコン素材セット Gifアニメーションも収録



ローディングに使えるフリーgifアニメアイコン集 1 Free Ajax Activity Indicator Gif Icons Designdevelop



ローディング アイコンのイラスト素材 ベクタ Image


187点のloading Iconのビデオクリップ 映像 Getty Images


ページ読込中のローディングイメージを表示する方法 Wp Master Club



Svg Animateでローディングアニメーションを作る これを読めば思い出す



Svgで作成されたローディングアイコンセット Svg Loaders Webclips



Cssだけで作るローディングアイコン Wordpress テーマ Digipress



Css3だけで作れる格好良いローディングアニメーション5つ 株式会社lig



ローディングアイコンのイラスト素材



Svgでローディング アイコン Hail2u



Javascriptでローディングアイコンを作ろう 全7回 プログラミングならドットインストール



Cssを使用したローディング画面を実装したかった Dd Enzow Ill With Db And Python



アニメgifやsvg等のローディング画像の無料素材セット3選 デザインマガジン


ラウンドローディングアイコン プレミアムベクター


ローディング中のアイコン1 アイコン素材ダウンロードサイト Icooon Mono 商用利用可能なアイコン 素材が無料 フリー ダウンロードできるサイト


ローディングアイコンを画像の代わりに Canvas でアニメーション描画 Craftworks Tech Blog Branch


Load Info Gif Generator Which Generates Animation Gif During Loading Gigazine



ローディングgif画像と便利な作成ツール18選 Ferret



スクリプト不要のローディングアニメ Css Fontawesome だけで十分かも



Ajaxのローディングアイコンをカスタマイズして表示可能なjavascript Spin Js Web活メモ帳



ベクトル循環ローディングのアイコン フラットなデザイン スタイル Eps 10のイラスト素材 ベクタ Image



ページ遷移時のローディングアニメーションをjqueryとcss3で実装する方法 岡山倉敷の株式会社ニューステラ



Nhkgz Wpcwgsnm



Freeloader ローディングアイコンをサクッと変更 コマ数を無制限に Jbapp Tools 4 Hack


白い背景に孤立したローディングアイコン イラストレーションのベクターアート素材や画像を多数ご用意 Istock



最近リリースされた商用でも無料利用できる ダウンロードしておきたいアイコン素材のまとめ アイコン素材 アイコン モーションデザイン


カラフルなローディングアイコン プレミアムベクター



React ローディングアイコンを簡単に実装できるライブラリ React Loading 株式会社シーポイントラボ 浜松のシステム Rtk Gnss開発


フリーデザイン素材 ローディングのくるくるアニメーションgifがいっぱい Pixel Lab



Cssで実装されたローディング スピナーのアニメーションのまとめ コリス


ローディング中のアイコン2 アイコン素材ダウンロードサイト Icooon Mono 商用利用可能なアイコン 素材が無料 フリー ダウンロードできるサイト


アイコンローディング High Res Stock Images Shutterstock



デザインも豊富 カスタマイズも可 ローディング用のgifアニメーションをさくっと作成できる Loader Generator コリス


ローディングアイコンを簡単に埋め込めるjqueryプラグイン Fakeloader Js Web制作会社スタイル



シンプルなフラットローディングアイコン Uiai無料ダウンロード Pikbest


ウェブページにローディング画面を設置する方法


ローディング中のアイコン4 アイコン素材ダウンロードサイト Icooon Mono 商用利用可能なアイコン 素材が無料 フリー ダウンロードできるサイト



ローディングgif画像と便利な作成ツール18選 Ferret


ローディング リロードのアイコン素材 1 商用可の無料 フリー のアイコン素材をダウンロードできるサイト Icon Rainbow



ローディング セット アイコン ベクトル ローディング セット イラスト アイコン Canstock


ローディングアイコンを作成してくれるwebサービスのまとめ 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit


黒の背景に孤立したローディングアイコン イラストレーションのベクターアート素材や画像を多数ご用意 Istock



ローディングアイコン パワポ八景



ローディング シルエット イラストの無料ダウンロードサイト シルエットac



ローディング中のシルエット03 無料のai Png白黒シルエットイラスト



ローディングを無くす ゲームui演出


黒い背景に設定されたローディングアイコン プレミアムベクター



Cssだけで作るloadingシリーズをまとめて Loadingアイコンメーカー として提供を開始しました 無料ホームページ作成クラウドサービス まめわざ



ステータス 例証された セット ローディング アイコン Canstock


更新アイコン読み込み待機中 リフレッシュ ローディング アイコン画像とpsd素材ファイルの無料ダウンロード Pngtree


Photoshop ローディングgifアニメーションを作る方法 回るやつ かいめんらいふ



Jqueryでページ読み込み中にローディング画面を表示する方法 Gimmick Log



Cssでローディングアニメーションを作ろう おすすめ参考サイト3選 Webデザイン Webデザイナースクール


ローディング 無料のアイコン



Css によるローディングアニメーションのサンプルと簡単な実装方法 Wordpress テーマ Digipress



Cssやsvggif等でローディングアイコンを作成出来るloading Io Via Pocket Http Ift Tt 2cbgt40 アイコン Webアプリ 色


ロードの進行状況のインジケーターローディング アイコン アイコンのベクターアート素材や画像を多数ご用意 Istock



超定番から個性派まで ローディングアニメーション選 フレークの素 Web制作 システム開発のcreativeflakeブログ



Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス


Bxslider で ローディング画像のままスライダーが表示されない とある金髪の電脳技師 システムエンジニア



Cssのみで画像の読み込み表示にローディングアイコンを実装する方法 Zigzow ジグゾウ


Jquery Autopagerで次ページを読み込む間にローディングアイコンを表示させよう Design Color


かわいいローディングアイコンを作成できる無料webサービス Loading Io Studio Sero



ローディング中のシルエット02 無料のai Png白黒シルエットイラスト



待ち時間をもっと楽しく コピペできるcssローディングアニメーション38個まとめ Photoshopvip


ローディング系のアイコン素材 その2 Flat Icon Design フラットアイコンデザイン



Apple Watchにインスパイアされた機械式腕時計 機械式のローディングアイコンまで実装 ギズモード ジャパン



簡単なローディング画面の作り方 ゆんつてっく



ひとつの要素で3つのドットを用いたローディングアイコンを実装するスタイルシート Three Dots Nxworld



ローディングアイコンのアニメーション作ってみた Aftereffectsトレーニング W Blender



React Js ライブラリ Agney React Loading を使ってローディングアイコンを表示する Mebee


無料素材 アニメgifも収録 ローディング画面用のベクターアイコン25個セット Switchbox


0 件のコメント:
コメントを投稿